Michael Senkow
I Build Machines
redesign of SPSS modeler for modernization, brand connection, and interaction improvement
Role: Product Designer (primarily User Experience design with prototyping and work with Front-End Developers)
Entity: IBM Design
Location: Austin, TX
Years: 2016 – 2017
Team make-up: Collaborative work with engineers, PMs, and data scientists at IBM. Main design lead for this area of work.
Management/leadership work w/ newer designers and cross-org communication
This set of work was focused around the interaction and visual redesign of SPSS modeler. With the SPSS Modeler service within IBM products, data scientists can create flows to:
Discover, prepare, and blend data
Develop and manage models
Visualize the results
No coding is required. Here I focused on the end results of those steps and upgrading the look and feel alongside providing new interaction pieces that improved usage. Broadly this followed a similar model to other projects:
Initial discovery, research and connection;
Connection with stakeholders and cross-collaborators as visuals were made;
confirmation throughout and at the end with additional research and feedback mechanisms.
This work like most enterprise/data work involved just understanding the software at the start. Determining the full corpus of charts to be overhauled, what their usage was, and interviewing people to find out if there were edge cases we hadn’t thought of.
A broad audit of competitive applications in the field was done, looking for anything we directly needed and interaction points hat would be nice to have. This produced discoveries around the mini-maps, seeing of deeper information in charts, and how motion benefited other applications.
These studies turned into initial wireframe concepts that were shared with stakeholders and xfn. Coded prototypes were made of some concepts to explore how things would work responsively.
My design lead at the time pushed for some experimentation in the visuals at this stage to see what we might discover. That brought out points from users around how the chart itself was primarily being used to find the main number that was important. This changed the visual focus in later designs to provide more of a ‘data-input’ region.
These turned into a more final form that was worked through to match and connect with the existing Analytics Platform design language.
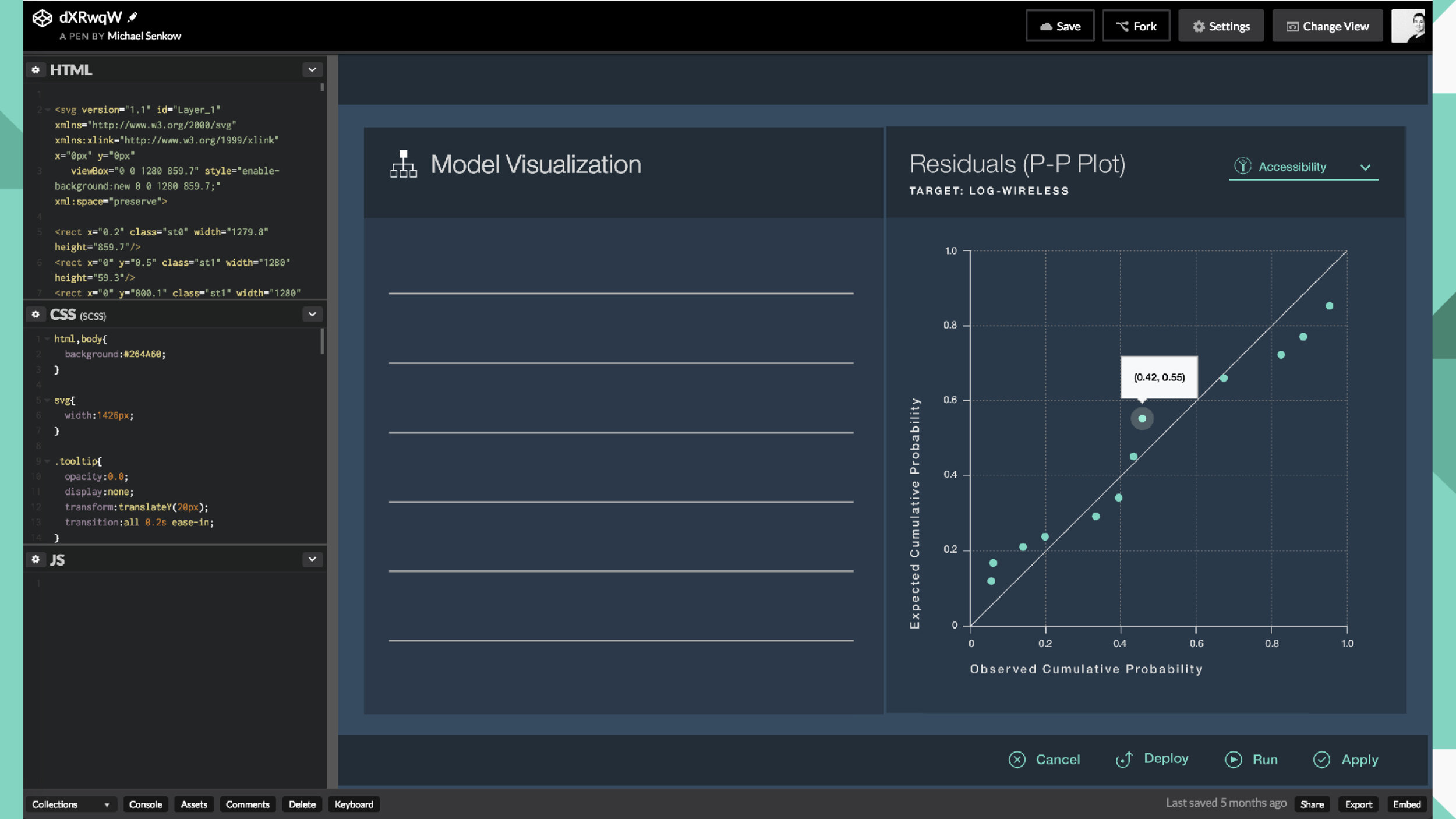
Coded prototypes of different specific interactions were made as part of this process too.
I worked hand alongside the developers with final implementation, looking at edge cases for how the the different chart types would work (too few numbers, too many) and at specific interaction points around tooltip, help states, and other information points for easing understanding of the app.
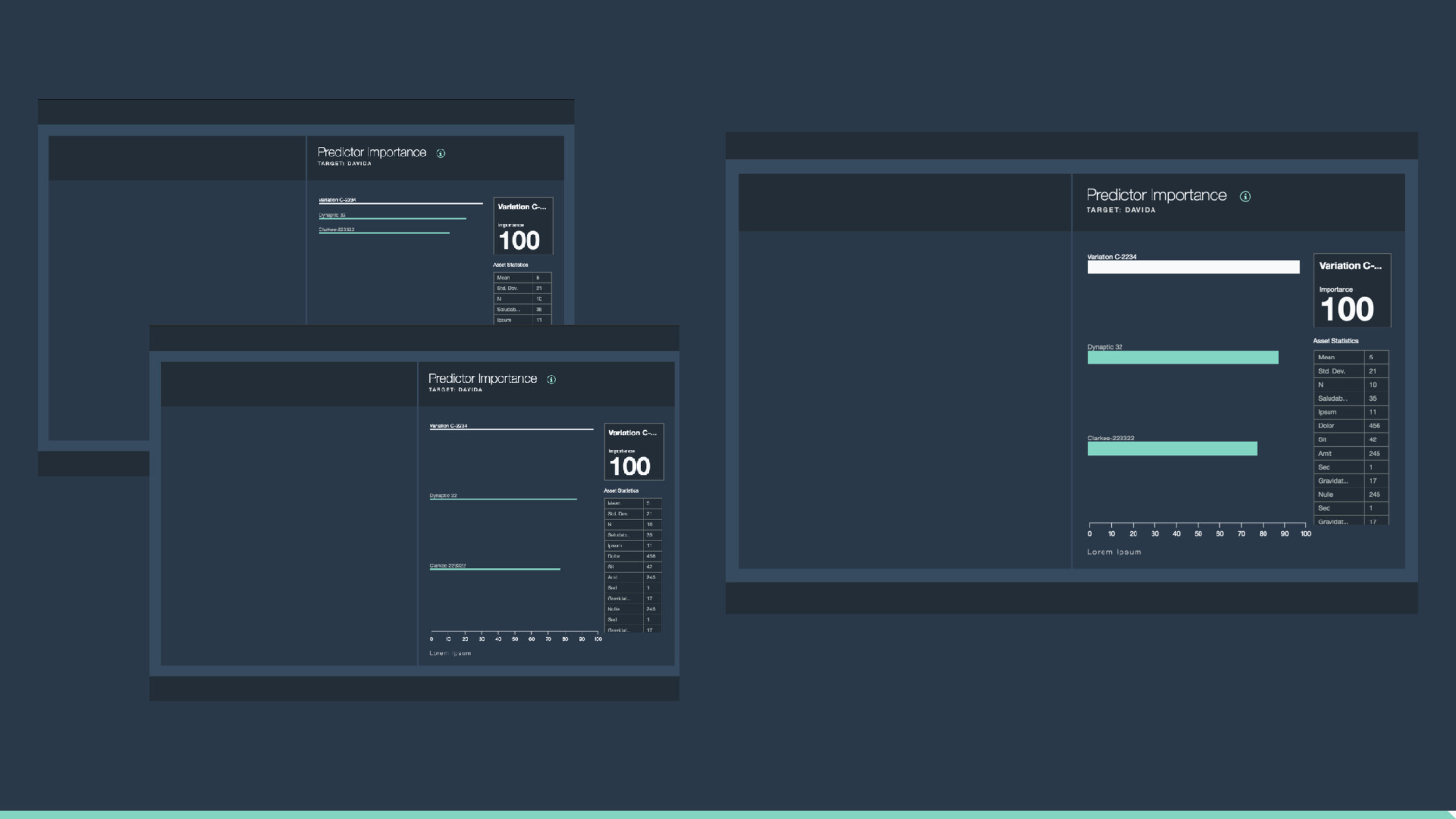
The end of the project allowed me to hit more advanced chart types like neural network diagrams, and to get deep into the interaction pieces.
The predictor chart had drawn out some ideas around how users wanted to see the full amount of data peripherally, and this turned into some brusher concepts (small lines that showed up next to the tables to better display the full amount the users could brush through).
Checking in on the product in 2024, a number of the design patterns we put in back then still live on today.